La fonction de demande de devis est ajoutée dans Fenekio CRM version 2.8.0 et elle est utilisée pour créer des formulaires que vos clients ou clients potentiels peuvent utiliser pour demander une estimation du coût des services ou des produits de votre entreprise, la fonction de demande de devis vous donne la possibilité de ajouter différents types de champs qui peuvent être adaptés aux besoins de votre entreprise.
Par exemple, si votre entreprise propose la conception de site Web, vos clients peuvent demander une demande de devis pour une conception de site Web via le formulaire que vous avez préalablement créé dans Fenekio CRM. Habituellement, les formulaires auront des questions plus générales comme « Quel est votre budget », « Urgence », « Type de site Web » etc… et sur la base des informations que le client a saisies dans le formulaire, vous pouvez créer un devis dans Fenekio CRM et envoyer au client.
Les formulaires peuvent être envoyés directement au client sous forme de lien direct ou vous pouvez intégrer le formulaire via iframe directement dans les pages de votre site Web existant. Vous pouvez également avoir un lien de menu sur le site Web de votre entreprise existant nommé « Demande de devis » et dans cette page, vous pouvez intégrer le formulaire iframe.
Créer des formulaires de demande de devis
La première étape consiste à créer un formulaire de demande de devis, dans Fenekio CRM, vous pouvez créer un nombre illimité de formulaires de demande de devis, pour y parvenir, une fois connecté en tant qu'utilisateur administrateur, suivez les étapes ci-dessous.
- Cliquez sur Configuration puis Demande d'estimation->Formulaires .
- Cliquez sur Nouveau formulaire .
- Ajouter le nom du formulaire , pour l'identification personnelle eq "Demande d'estimation de site Web".
- Langue – La langue est actuellement utilisée uniquement pour les messages de validation.
- Soumettre le texte du bouton - En bas où l'utilisateur devra cliquer pour soumettre le formulaire Eq Demander un devis ou nous contacter, n'hésitez pas à ajuster pour répondre à vos besoins.
- Message à afficher après la soumission du formulaire avec succès – Ce message s'affichera après utilisation réussie de la soumission du formulaire.
- Statut – La demande de devis devra être en statut après avoir été soumise avec succès dans la base de données Fenekio CRM.
- Responsable - Attribuez automatiquement la demande de devis à un membre du personnel spécifique.
- Paramètres de notification - Tous les utilisateurs basés sur le type de notification seront notifiés via une notification intégrée dans Fenekio CRM et en outre, le membre du personnel responsable de la demande d'estimation recevra une notification par e-mail si dans Configuration-> Modèles d'e-mail -> Demande d'estimation attribuée (Envoyé à Personnel) n'est pas coché comme désactivé.
- Recaptcha – Vous pouvez utiliser Google Recaptcha pour empêcher le spam. Le champ pour Google Recaptcha ne s'affichera que si vous avez préalablement configuré les clés de recaptcha .
Après avoir créé le formulaire, 2 nouveaux onglets s'afficheront dans la zone du formulaire Générateur de formulaires et Code d'intégration.
- Form Builder – L'endroit où vous créez le formulaire et ajustez tous les champs dont vous avez besoin.
- Le code d'intégration est le code que vous devrez placer dans votre site Web pour que le formulaire s'affiche, notez qu'à partir du lien, vous pourrez voir que chacun a une clé unique.
Ajouter des champs au formulaire
Pour ajouter un champ au formulaire, faites simplement glisser le champ vers la droite dans la zone du formulaire , notez que le champ E-mail doit également exister dans le formulaire doit être marqué comme un champ obligatoire.
Personnaliser les champs
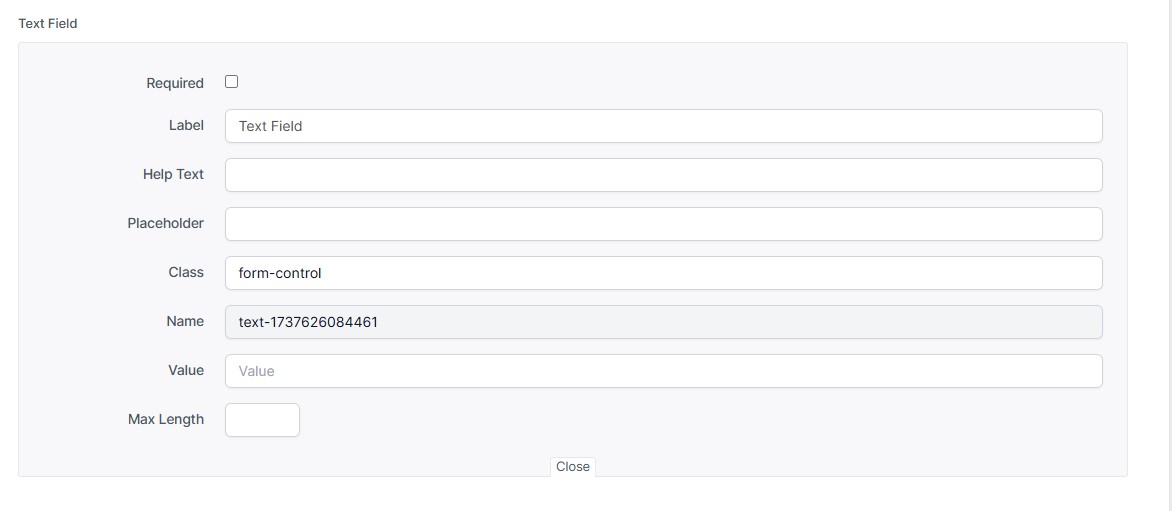
Vous pouvez personnaliser les étiquettes, ajouter du texte d'aide, des espaces réservés et les rendre obligatoires. Lorsque vous faites glisser le champ dans la zone de formulaire, survolez simplement le champ en haut à droite, vous pourrez voir 3 boutons (modifier, copier et supprimer)
Après avoir personnalisé le formulaire, cliquez sur le bouton en bas à gauche ENREGISTRER et cliquez sur l'onglet Code d'intégration pour obtenir le code que vous devez ajouter à votre site Web . Le code sera placé comme iframe et vous pouvez ajuster la largeur et la hauteur directement à l'extrait de code fourni par Fenekio CRM.
Coiffant
Si vous avez besoin d'adapter la couleur des champs de saisie à votre site Web, vous pouvez créer un fichier custom.css dans assets/css et appliquer les styles nécessaires.
Exemple de modification de la couleur de la bordure des entrées :
body.estimate-request-form input { border-color:red;
}Exemple de modification de la couleur d'arrière-plan du bouton d' envoi :
body.estimate-request-form #form_submit { background:red;
}
body.estimate-request-form #form_submit:hover,
body.estimate-request-form #form_submit:active { background:green;
}Rediriger l'utilisateur vers l'URL personnalisée après la soumission
Via FTP/cPanel, allez dans application/helpers/ et créez (s'il n'existe pas) le fichier my_functions_helper.php et ajoutez l'extrait de code suivant :
hooks()->add_action('estimate_request_form_submitted','my_estimate_request_form_submitted_redirect_to_custom_url');
function my_estimate_request_form_submitted_redirect_to_custom_url($data){ echo json_encode(array( 'success'=>true, 'redirect_url'=>'http://yourcustomurl.com' )); die;
}N'oubliez pas d'inclure le <? balise d'ouverture php en haut du fichier si elle n'est pas déjà ajoutée.
Inclure le logo dans le formulaire
Pour inclure le logo de votre entreprise dans le formulaire, vous pouvez partager ou intégrer l'URL avec le paramètre de chaîne de requête comme indiqué ci-dessous :
https://your-Fenekiocrm-installation.com/form-url?with_logo=1Partage de lien direct
Les formulaires peuvent être partagés directement avec vos clients sans réellement intégrer le formulaire sur votre site web, cette fonctionnalité est utile par exemple si vous souhaitez inclure un lien dans les emails, SMS etc…
Pour que Fenekio CRM puisse savoir que le lien du formulaire est partagé directement et non intégré dans un iframe, vous devez spécifier la chaîne de requête URL, dans ce cas, Fenekio CRM fournira un meilleur style au formulaire.
https://your-Fenekiocrm-installation.com/form-url?with_logo=1&styled=1Créer des mises en page de formulaire à plusieurs colonnes
Par défaut, les champs du formulaire seront ajoutés dans une seule colonne sur toute la largeur du document si vous souhaitez personnaliser le formulaire et afficher les champs dans plusieurs colonnes, nous avons ajouté la possibilité d'y parvenir avec des classes personnalisées appliquées au champ, vous peut ajouter jusqu'à 12 colonnes sur 1 ligne.
Dans l'exemple suivant, nous allons créer 2 champs sur 2 colonnes et 1 ligne.
Gardez à l'esprit que les colonnes ne seront pas appliquées dans le générateur de formulaire, uniquement lorsque le formulaire est affiché en accédant au lien d'intégration ou dans un iframe.
Voici un exemple rapide :
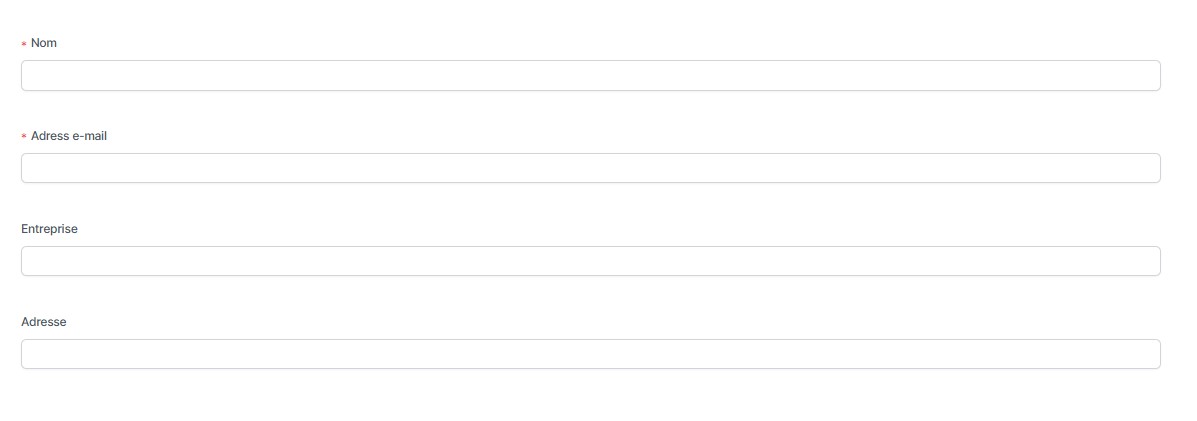
Résultat final:
Supposons que dans votre générateur de formulaires, vous avez 4 champs, comme dans l'ordre Nom, Adresse e-mail, Société, Adresse.
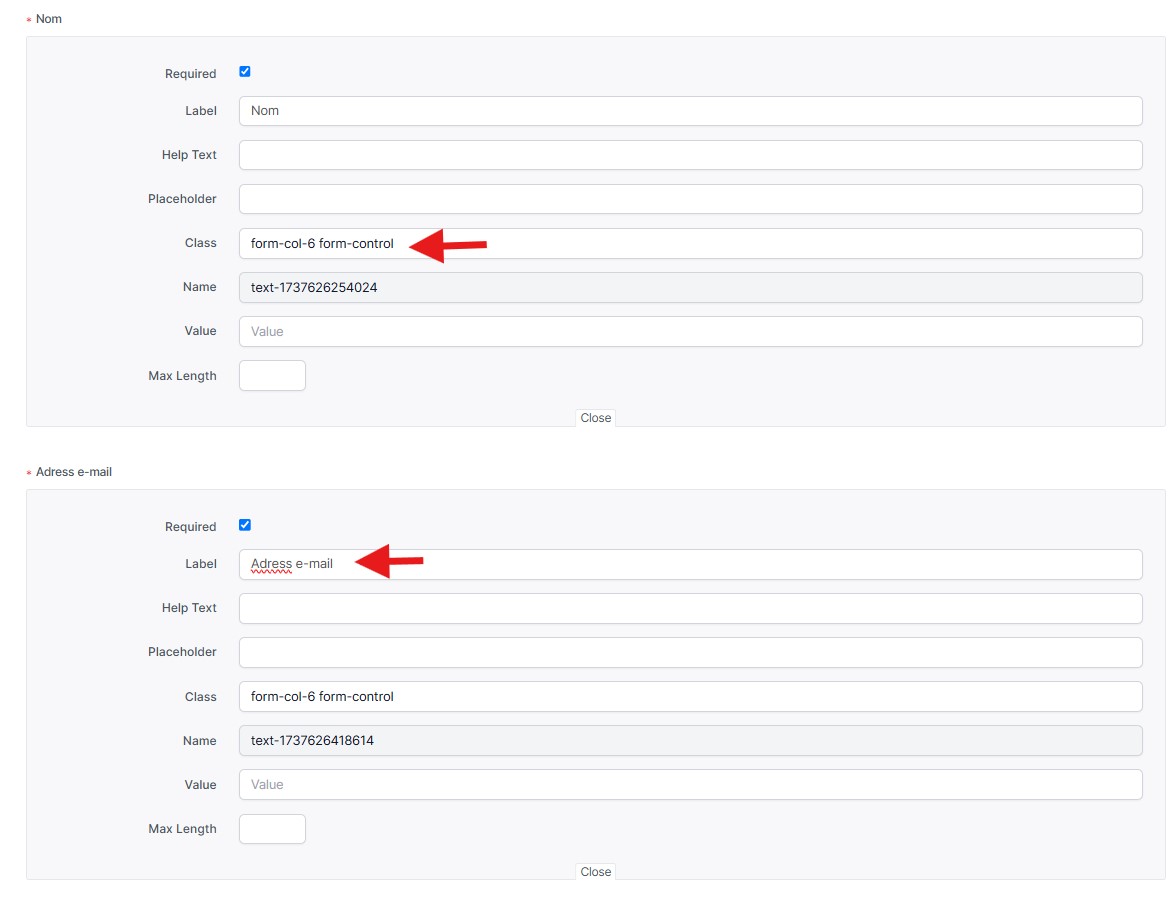
Pour les 2 premiers champs, cliquez sur le bouton MODIFIER en haut à droite de l'enveloppe de champ pour faire glisser la zone d'édition vers le bas, dans l'entrée de classe, ajoutez une classe supplémentaire pour les deux champs form-col-6, comme indiqué dans l'image ci-dessous.
Enregistrez le formulaire en cliquant sur le bouton Enregistrer et prévisualisez le formulaire à partir du lien d'intégration pour voir le résultat final.
Comme mentionné précédemment, vous pouvez ajouter jusqu'à 12 colonnes, dans ce cas, form-col-6 + form-col-6 = 12, au cas où vous voudriez ajouter 3 colonnes, appliquez la classe form-col-4 sur 3 champs (formulaire -col-4*3 champs seront 12 et les champs s'adapteront au document) qui sont un par un dans l'ordre.
Peu de choses à considérer
- Lorsque vous placez l'extrait de code iframe, vous devez tenir compte de quelques éléments.
- Si le protocole de votre installation Fenekio CRM est HTTP, utilisez une page HTTP à l'intérieur de l'iframe.
- Si le protocole de votre installation Fenekio CRM est https, utilisez une page https à l'intérieur de l'iframe.
- En résumé, aucune installation SSL Fenekio CRM n'aura besoin de placer le lien dans la page de destination sans eq SSL et en arrière, les sites Web SSL avec installation SSL Fenekio CRM et aucun site Web SSL avec aucune installation SSL Fenekio CRM. Vous pouvez en savoir plus à ce sujet ici